开发

低代码技术在研发团队的应用模式探讨
近几年,低代码技术发展的如火如荼,在商业领域也是目前市场关注的重点.作为商业低代码产品通常是用来助力企业信息化转型的利器,其中的核心逻辑是通过将软件开发普民化,让传统企业中更熟悉企业运作流程的业务人员
HTTP中POST提交数据的四种方式详解
服务端响应的是 JSON 格式字符串,方便统一管理,当时对POST不太清楚,开始的时候,不觉得有啥但是真正等到自己写一个独立的技术社区的时候,也就是 www.helloworld.net ,需要上传,

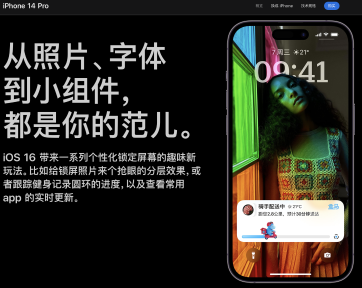
盒马 iOS Live Activity &“灵动岛”配送场景实践
目前,盒马 App 适配“灵动岛”的最新 5.51.1 版本已正式上线,欢迎大家升级体验。在适配过程中,盒马 App 也在端侧踩过很多“坑”,特此汇总为实战经验分享给大家,欢迎交流。在介绍盒马最终落地
去哪儿的常态化容量保障是怎么做的?
平台从 2019 年的 1.7 倍流量即不可用,到 2022 年的 4 倍主要流量 0 故障,在最近两三年的时间里,去哪儿的容量保障核心做了哪些工作?我们来一探究竟。作者介绍 去哪儿 资深质量保障专
AR空间音频能力,打造沉浸式声音体验
空间音频是一种音频体验,会让用户更容易体验到声音的立体感和深度,将环绕声更准确地定位在合适的方位,让用户在生理上获得更身临其境的环绕效果。目前主要应用在AR、VR、语音视频聊天室、在线会议、在线游戏、

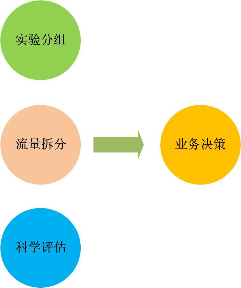
查询性能显著提升,Apache Doris 向量化版本在小米A/B实验场景的调优实践|最佳实践
作者|魏祚、赵立伟2019 年 9 月,为了满足小米互联网增长分析业务中近实时、多维分析查询的需求,小米集团首次引入了Apache Doris。在过去的三年时间里,Apache Doris 已经在小米
前端监控系列4 | SDK 体积与性能优化实践
与此同时,随着业务不断迭代,功能变得越来越多,对监控的需求也会变得越来越多。例如,今天 A 业务更新了架构,想要自定义性能指标的获取规则,明天 B 业务接入了微前端框架,需要监控子应用的性能。在解决这

快手 RocketMQ 高性能实践
本文作者:黄理,快手在线消息系统负责人。快手对于 RocketMQ 社区版本的优化一般为在其外层进行能力的构建,而不是对其内部进行大改动,因为内部大改不利于后期的版本升级。即使对内部 RocketMQ

关于“React 和 Vue 该用哪个”我真的栓Q
以上问题如果想不明白,很容易产生一个“算了不想了真麻烦,还是随大流好了,至少不会出错”的答案,其实种种疑问都指向了一个终极问题,那就是关于技术栈的选型。 而技术栈选择的合适与否,往往对项目后续的开发有

聊聊机器如何“写“好广告文案?
作者 | 张超“除非你的广告建立在伟大的创意之上,否则它就像夜航的船,不为人所注意。” —— 大卫·奥格威,现代广告业奠基人创意作为一种信息载体,将广告主的营销内容呈现给用户,辅助用户消费决策,乃至激
Apache Kyuubi 在B站大数据场景下的应用实践
Query查询情况目前在Adhoc查询场景下,SparkSQL占比接近一半,依赖Kyuubi对于Scala语法的支持,目前已经有部分高级用户使用scala语法提交语句执行,并且可以在SQL和Scala
MASA Framework 缓存入门与设计
目前,MasaFramework为我们提供了以下能力使用分布式缓存的数据来源默认为 IOptionsMonitor<RedisConfigurationOptions>,如果本地未正确在RedisCo

阿里巴巴 Noslate 正式开源 - 面向云原生的 JavaScript 容器方案
今天,向大家介绍我们最新的面向云原生场景,面向 Serverless 架构下的新产品, 代号 Noslate。欢迎访问项目了解更多内容:https://github.com/noslate-proje

MASA MAUI Plugin (四)条形码、二维码扫描功能
项目地址https://github.com/BlazorComponent/MASA.Blazor/tree/main/src/Masa.Blazor.Maui.Plugin,每个功能都有单独的de

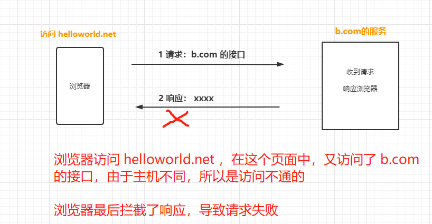
什么是跨域以及如何解决?通俗易懂带你彻底搞定
那么什么是跨域问题呢?本篇文章带你彻底从本质上弄明白什么是跨域问题以及如何解决我们先看一下现象,如何出现跨域问题,如下实验前端:浏览器正在访问一个页面:https://www.helloworld.n