当我们为用户创建设计时,用户将形成一个关于需求或设计如何继续延续的观点。在大多数设计学科中,与用户的每次交互或“接触点”都有助于更好地改善关系。然而,产生的代价是什么呢?一起来看一下吧。

当我们为用户创建设计时,我们正在探索设计与用户交互的空间,基于用户与设计的互动,用户将形成一个关于需求或设计如何继续延续的观点。在大多设计学科(用户体验、服务、客户体验和产品)中,我们需要承认与用户的每次交互或“接触点”都有助于更好地改善关系。但代价是什么?这就是我们将在今天的文章中探讨的问题。
一、什么是交互成本?
交互发生在用户登录设计解决方案的那一刻,无论用户的最终目标是什么,都决定在这里用户需要找到他们想要的解决方案。
例如,假设我们想为新家购买一张书桌,并决定宜家是我们最终目标(购买一张书桌)的最佳去处。因此,很自然地,我们希望通过App或网站查看宜家的选项,乍一看,这些交互可能看起来非常简单和直接。但进一步分解后,我们可能会发现它不仅仅是一个简单的交易。
1. 购买书桌可能包括以下互动
- 进入宜家
- 确保宜家App或网站与我们的位置和语言兼容
- 扫描首页获取任何交易/促销信息
- 家具分类导航栏扫一扫
- 确定“书桌”是否列在表格下方
- 如果我们找到它,那么我们可以浏览选择
- 如果我们没有找到它,那么我们可能不得不继续搜索类别或求助于搜索栏
- 花大量时间探索书桌桌的选项(包括符合我们需求的规格和尺寸)
- 权衡所有可用选项
- 将最终选项添加到购物车
- 结帐(包括填写运输/取货信息,确认我们的选择,并添加付款信息)
- 确保我们收到有关成功交易的确认消息

2. 时刻关注每个触点
像买一张书桌这样“简单”的事情充满了发生互动的机会。在某些情况下,流程可能包括更多步骤,因为用户可能会遇到寻找他们正在寻找的内容的问题,或者因为技术/可用性问题可能会导致部分或整个任务流偏离轨道。
大多数时候,用户可能需要四处浏览、阅读、滚动、找到可行的操作、按钮、等待页面加载,然后再重复进行。或者,一个新窗口会在现有页面的上方弹出,用户需要将注意力转移到新窗口,也许还需对俩窗口信息进行比对等。又或者,用户需要记住当前页面的信息,然后应用到另一个页面中。所有的这些努力都需要用户的物理交互工作和认知工作。
3. 优秀可用性的站点需要将实现用户目标所需的交互成本降到最低
- 阅读
- 滚动
- 浏览并查找信息
- 理解信息
- 点击和触摸
- 打字
- 页面加载和等待时间
- 注意力
- 记忆负担
这些交互成本对用户体验的影响因用户群体的不同而优先级不同。比如对于阅读障碍群体,阅读因素优先级会更高;对于运动障碍群体,动作因素优先级会更高。
许多可用性原则就是为了优化和减少各个设计部分的交互成本。
二、交互成本的本质
交互成本:本质是用户花费在我们的设计上的时间和精力,无论是通过任务流程导航的体力劳动还是剖析给定信息的认知努力,这些过程中的每一个都可能导致这些交互成本。
因此,完成任务所需的精力和时间越多,交互成本就越高。交互成本是用户根据交互和整体用户体验的总和来评估进一步参与是否值得的信号。
虽然交互是用户实际可操作的行为,但交互成本是实现最终目标所需的额外体力和脑力。这些交互成本可能表现为行动(即点击、滑动、滚动等)或决策(即弄清楚在哪里可以找到某些东西、解读内容、在设计中导航等)。

三、预期效益
在前面的一系列步骤中,交互行为有多种例如点击、滑动,选择什么?决定采取哪种交互方式,取决于用户预期效用。
预期效益=预期收益–预期交互成本
设计师需要最大化一项操作的预期效用,换句话说,权衡每个操作的收益和成本,然后会选择收益和成本之间达到最佳平衡的方案。
当有多种方式可以实现具有相似效益的相同目标时,选择使估算的交互成本最低的操作,可很好提升用户体验。

例如,搜索的中间页保留用户搜索历史,输入的行为大于点击的成本。在输入字段时,搜索关键字联想,提供用户快捷操作等,都是减少用户输入成本,提升转化率的成本。
四、用户决策过程背后的驱动因素
我们的许多商超可能会选择排队和等待收银员处理我们的购买,或者在自助结账亭自己完成。每次我们准备前往结账区时,我们都会发现自己正在权衡排队等待所需的时间与自助结账所涉及的交互成本。
我们的内部对话可能看起来像这样:
- 结账队伍:“队伍看起来移动得很慢,我前面大约有 5 个人,但目前只有 1 个收银台在营业。这些人中有 3 人的篮子装满了,其中 2 人有一些物品。这可能需要大约 3 到 5 分钟的等待时间。”
- 自助结账:“虽然这将是我第一次使用自助结账,但目前没有人排队。等待可能比我自己弄清楚要花更长的时间。”
对于熟悉技术并乐于尝试自助结账数字体验的个人来说,与站立/排队等候相比,使用自助结账似乎是更好的选择,完成交易的预期收益超过了使用自助结账亭解决问题的认知成本。
然而,另一方面,对于那些厌恶数字化且不太可能第一次尝试自助结账的人来说,他们会更倾向于排队。他们不需要花费任何认知努力来弄清楚如何在结账系统中导航的预期好处超过了排队所需的时间。
五、移动应用的交互成本
不同的交互成本需要耗费不同的脑力资源,当用户在屏幕上观看或寻找某物(感觉成本)花费的脑力资源要多于点击按钮(操作成本)。如果让用户思考、记忆或心算(认知成本),那么脑力资源就耗费得更多。
从人机工程学视角来看,不同种类的交互成本耗费的资源从多到少为:认知成本、感觉成本、操作成本。
1. 降低感觉成本
首先,根据格式塔原理来优化我们的视觉,通过视觉上的编组将功能相近的对象归为一类,划分功能组、逻辑层次以及从属关系。
其次,降低视觉噪声,专注目标信息,通过删除,组织,隐藏,转移来省略不必要的文字及指示性说明,保留界面的核心元素,以保证其被快速浏览。
再次,使用低频用色保证信息易识别,利用视觉对比度来突出重要信息。

2. 降低认知成本
首先,保持界面、交互、操作的一致性,减少用户的认知负担,充分利用用户现有的认知、行为和使用习惯,简化用户心理模型;
其次,依靠识别而非记忆,通过信息的适时呈现对用户的操作进行引导,突出重点,一目了然,确保交互行为的顺利进行;
再次,使用图形表达功能,经过提炼抽象出的图形可以比文字表达更多的内涵,在带来更能多趣味性的同时更加具有识别性。

采用统一信息布局和卡片样式,降低用户认知成本
3. 降低操作成本
首先,增加手势操作的流畅性,注视焦点转移的流畅性以及界面转场过渡的流畅性。
其次,转换输入方式,自动保存用户的操作结果,减少文本输入,尽量把用户的常用选项筛选出来让用户选择,而不是直接让用户输入。
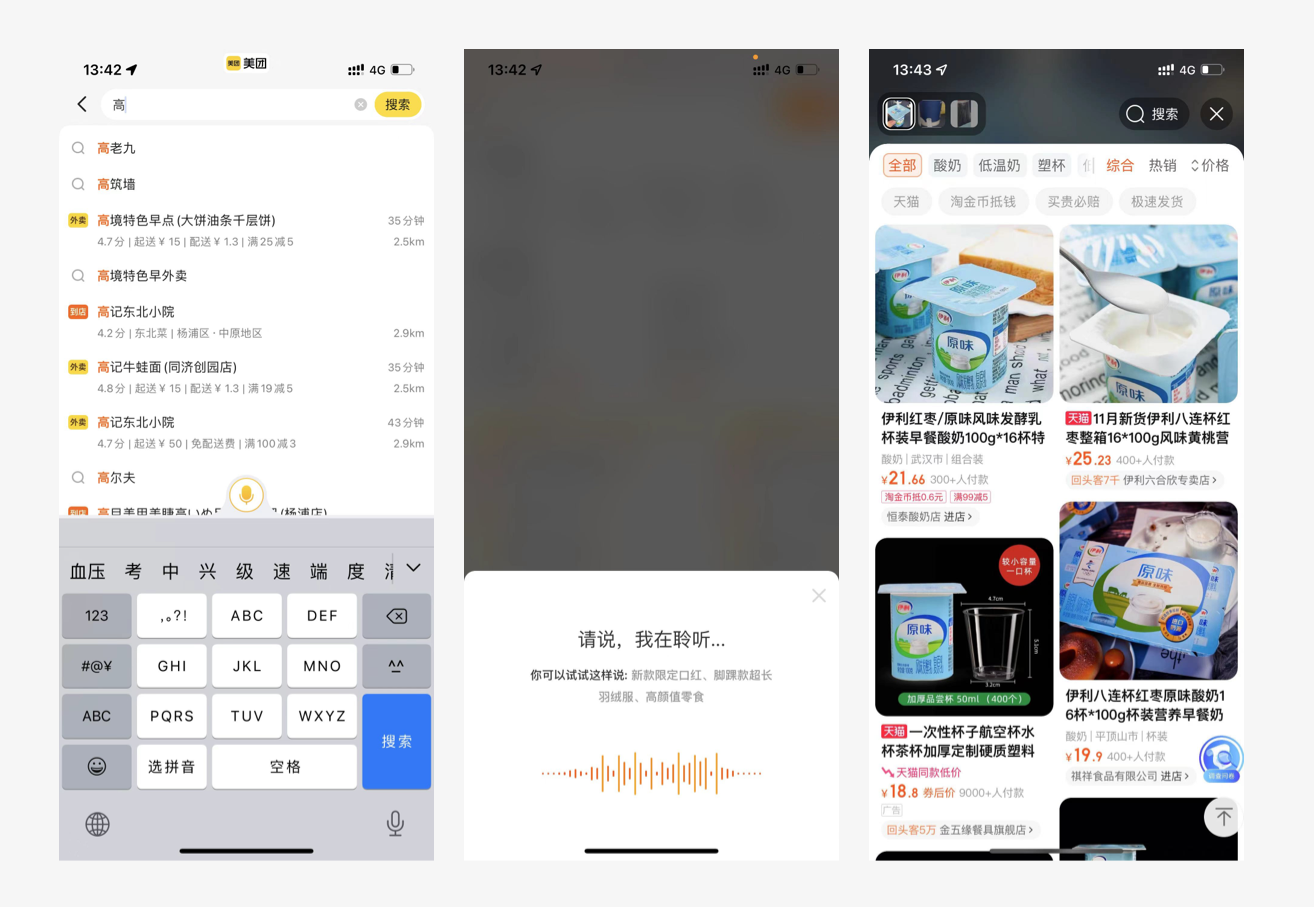
再次,充分利用移动智能设备的传感器,使用语音、扫描识别(二维码、条形码、文字等)、LBS技术来减少用户的输入,在降低操作成本的同时增加用户的真实感和沉浸感。

提供多种交互方式给到用户(关键词联想、语音输入、拍照搜索)
六、总结
当设计冒险进入一个陌生的领域时,我们将在预期收益与所有交互成本的总和之间进行评估。作为人类,我们习惯于寻找阻力和努力最少的道路。因此,交互成本越低,我们就越有可能追求这个任务流程。此外,交互成本越低,我们感知到的可用性(以及感知到的用户体验)就越高。
因此,当我们考虑如何提供满足用户体验的设计解决方案时,我们可能需要将其降低到如何最大限度地减少所涉及的交互成本。每次交互都可能导致可用性失败或总交互成本——为整体用户体验创造负面空间,从而导致用户放弃和流失。