说到Axure,很多人都是下意识觉得它是用来做原型的,但其实,它还可以拓展到其他领域。本文作者用Axure做了一款火影忍者的游戏,一起来看看吧。

Axure不仅仅是一个原型工具,除了原型之外还可以用来制作一些静态网页,这点对于不懂代码或前端的同学来说挺实用。之前整理了一版《Axure函数自查表》,因为感觉内容太多又对前端样式及脚本感到陌生,就直接用Axure设计生成了一个静态页面直接在服务端发布就替代了。
以前没事研究Axure时做过一款飞刀小游戏很粗糙,利用业余时间构思了一下,感觉用Axure做小游戏还是不难,主要难度应该都是在细节上(比如素材、动画等)。周末两天没事弄了下类似跑酷的小游戏《Naruto疾风传》下面把游戏制作思路分享给大家,感兴趣的朋友可以相互交流。
一、游戏介绍
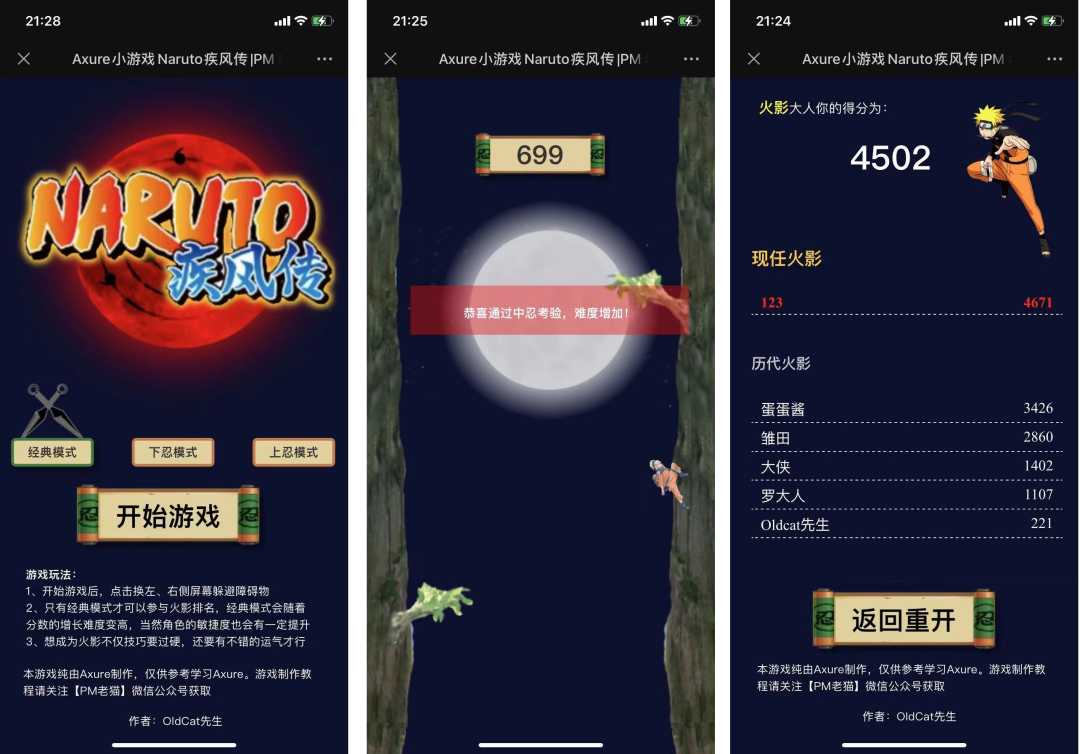
游戏主要分三种模式:经典模式、下忍模式、上忍模式。
- 经典模式:随着游戏分数的增加、游戏难度也会增加,在达到1000分时人物移动速度会提高,经典模式突破排行榜最高分可获得排行榜留名机会(排行榜永久有效)。
- 下忍模式:最简单,正常情况下游戏障碍物只有树枝,难度不会增加。
- 上忍模式:难度相对较高,障碍物除了树枝还会有手里剑。
二、游戏试玩
电脑端试玩: 《Naruto疾风传》
三、游戏主框架
游戏主框架主要使用一个main动态面板(开始游戏、游戏中、游戏结束)的三个状态对游戏状态进行控制。开始、结束状态操作相对比较简单这里就不做详细介绍了,重点分享一些游戏中的设置与思路。

四、人物动作
人物自身跑动使用三张图片在动态面板中循环播放。因为游戏中人物需要左右来回跳动,所以还需要相反方向的三张图片放在另一动态面板中循环播放,在左右移动操作时,来回切换左右侧面板就可以了。
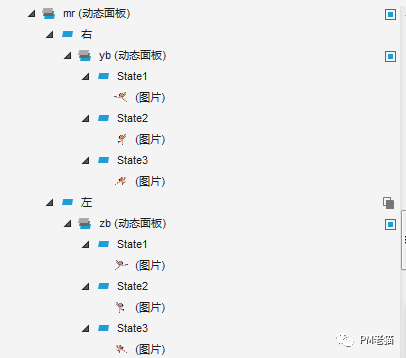
- 准备一个人物动态面板,面板中添加左右两个状态。
- 在人物面板中左状态中添加左侧面板(面板中套面板),左侧面板中添加三个状态,每个状态中放入对应的人物动作图片。
- 在人物面板中右侧状态中添加右侧面板,右侧面板中添加三个状态步骤跟左侧面板一样。
- 将左右侧面板设置为循环播放人物就动起来了,可以是载入时触发循环也可以通过开始按钮触发(图片顺序不能乱,否则动作就会不连贯)

人物图片:


刚开始的时候有考虑过直接用GIF图片代替,在网上找了很久很难找到人物跑动且背景透明的GIF,最重要是游戏需要左右切换往上跑的,所以找到GIF图片后还得进行一次翻转得到反方向的动作,尝试了几种方法要么翻转过来图片不动了,要么背景又变成不透明了。最后索性自己PS了一个。下图就是人物最初原图,通过PS把人物从图片里面扣出来,然后自己再P两个连贯的动作。

1. 人物左右移动
- 在屏幕最上层放左右两个热区
- 通过点击左右侧的热区控制人物面板左右状态的切换。
让人物跳跃更逼真一些,可以在左右移动过程中让人物面板的播放停在跃起动作的状态中,到达目标位置后继续播放。

人物移动的时间也就是速度,可以设置根据一些条件缩短或延长,比如达1000分增加人物移动速度增加游戏的趣味性(刚开始可以不考虑,可以等游戏最基础的框架动起来了再去增加设置,因为东西越多后续控制起来越乱容易出BUG)。

2. 场景——树
Naruto疾风传里的游戏场景是在树上左右跳动躲避障碍物,最基础的场景就是树。让树动起来也需要借助动态面板,主要让动态面板控制树的循环移动。
- 在游戏中添加左右两张树木的图片(图片长度最好是两屏的长度)
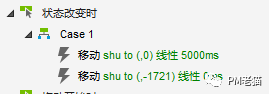
- 在游戏页面中添加一个树动态面板,面板中需要添加两个状态(状态下不需要内容主要用来切换触发切换事件),添加树面板切换时移动树图片往下移动(移动效果线性移动),再添加将树图片复原的移动(这里不需要设置移动效果)。
- 进入游戏时(也可以是开始按钮)触发树面板的循环移动了。

树的移动时间根据树图片的长度而定。想让树移动的比较丝滑就需要将树的最终位置与起始位置画面显示内容一模一样,要不然会有卡顿的感觉。
3. 场景障碍物——树枝
树枝跟树一样,左右侧两个树枝分别用两个动态面板控制树枝移动。
树枝的移动速度需要与树干的移动速度同步(树枝移动距离/移动时间=树干移动距离/移动时间),要不然会感觉树枝不是长在树干上的。
树枝部分需要设置进入游戏画面时的初始位置错开,要不然左右两侧树枝同时落下可躲避机会很小。或者设置左右树枝关联动态面板的循环速度(循环速度就是控制树枝出现在有场景中的速度),这样还是有很小的概率同时出现也就增加了游戏的挑战性。
4. 场景障碍物——手里剑
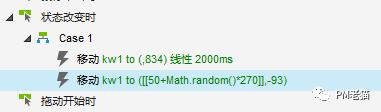
增加游戏难度与趣味性,加了两个手里剑,手里剑随机出现的位置通过Math.random()函数控制,在此游戏中也就主要控制x坐标的位置,位置公式为:手里剑出现的最小x坐标值+Math.random()X手里剑所出现范围宽度(如:[[50+Math.random()*270]])
与树干树枝一样,可以用一个动态面板控制的切换时间控制手里剑的移动与复原。

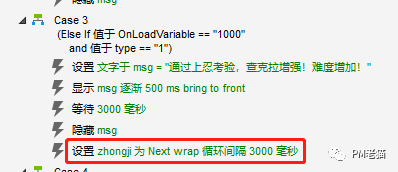
增加游戏的趣味性可以将动态面板的自动循环的触发设置一些条件,比如达到1000分增加难度触发手里剑下落。

5. 游戏失败——触碰判断
同样借助动态面板的循环切换,在动态面板切换时触发判断。这个面板的循环速度要快我这里是设置的1毫秒切换一次(实际应该达不到1毫秒),慢了的话会给人没触碰到相应区域的感觉。
判断人物面板是否有接触到树枝、手里剑等,触碰到则停止控制其他道具移动的动态面板,最后进入游戏结束主面板。

同时增加游戏趣味性,在触碰时可以控制人物面板做旋转并移动,给人一种掉落的体验效果。
6. 游戏得分
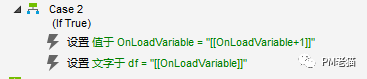
通过设置一个全局变量显示得分,在游戏过程中不停为全局变量赋值。直接使用
游戏失败触碰判断面板的切换事件控制的得分,如果触碰到障碍物则游戏结束,否则加分。

7. 关于BGM
好玩的游戏没有超然的BGM是没有灵魂的,添加背景音乐最简单的方式就是在页面中添加一个内联框通过内联框访问MP3地址进行播放(现在很多浏览器都不支持这种方式自动播放,更别提在微信浏览器中直接播放了,最奇葩的不但不自动播放直接把MP3当文件下载了)。
8. 游戏排名
为增加游戏可玩性与趣味性,增加了简单的排行榜功能,超越最高分则可以留名 荣登榜首。
但这个必须借助服务端进行记录,Axure目前没法直接实现。
实现逻辑:
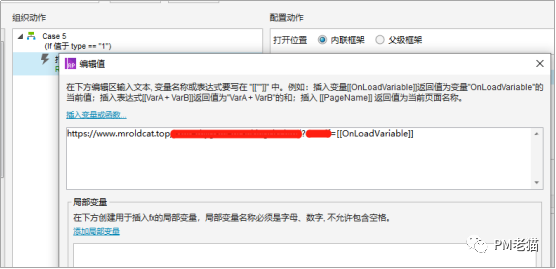
在服务端添加一个可以请求的地址,每次请求带上游戏得分作为Get请求参数,在服务端判断收到请求的得分是否高于当前排行榜最高分,如果高于最高分则给前端反馈一个文本框与提交按钮。用户通过文本框填写名称,提交后进行排行榜留名。如果未高出最高分则直接显示排行榜列表。

9. 其他
为增加游戏可玩性与趣味性,可以增加些难度、道具、模式等等。比如随着游戏分数的增加角色外形随着变化;再比如增加一些剧情,救下女朋友获得一次免死等等。
原游戏规划中,规划了螺旋丸的道具收集到该道具获得一次免死,后来发现游戏弄的太复杂了没时间弄
Axure真的强大,尤其动态面板、中继器等元件挺好用的。